どういうことやねん。
そんなわけで、年末恒例の振り返り記事です。
去年はこっち
私生活のこと
昨年末から私生活のほうで色々なことがあり、ちょっと慌ただしい日々が続いていました。
とはいえ、半年もすれば落ち着きを取り戻すかな……と思っていたのですが、
新型コロナの流行によって落ち着きどころかあらゆる場所に影響が出て、
まったく落ち着かなくなってしまいました……ナンテコッタイ。
お仕事も完全にリモートワークになったり、
超会議やコミケなど行ってたあらゆるイベントが無くなったりと、
今までこれからもずっと続くと思っていた当たり前のものが、
こんなにもあっという間に無くなったりすることがあるんだな……と逆に感心してしまう1年だった。
正直、完全な意味での大復活ができてないなぁ……と思うところもしばしばあるのですが、
そうはいっても仕方ないことなので、時間と人類の英知がよい未来をもたらしてくれると信じて……!
……と、1年に1回くらいはマジメな文章を書きます!
今年はマジメな文章書いてなかったからね!
ゲーム制作のこと
去年建てた目標はコレです!
3つくらい目標立てるのが割とお約束になってますが、今年は1個だけ目標を立てます。
それは『パズル・アクション以外のジャンルのゲームを作る』です。
つくってねーわ!!!!1111111(おわり)
ですが、これには1つ言い訳があります!
そう、それは新作ツクールである「RPGツクールMZ」が発売されてしまったことです!
だからぼくはわるくないんだ。ソウナンダ。
まぁ予定に変更はつきものなので気にしないでいきましょう。
制作系の振り返りはこんなかんじ。
探して!4羽 -YonwerSelect-
Ruたんの「探して!4羽」シリーズ(?)の最新作です。
シリーズというか、単純にプラットフォームを移り変わるときに少しずつ中身が変わってるだけですが。
今年はFlashの終了という大きな歴史の変化がありました。
僕自身、過去にはFlashのゲームを少し作ったりしていたため、それらが動かなくなる日でもあります。
その中で、今でも個人的には好きなゲームが「探して!4羽 -retry-」でした。
こいつが動かなくなってしまうのはさすがに……と以前からずっと思っており、
今年ついにHTML5版の作成に踏み切った形です。
今回は実装にAkashicEngineを使用したため、ニコ生ゲームに対応しています。
そのおかげか、普段ぼくのゲームを遊んだことがないような皆さんにも遊んでいただけたようで、
とても良い経験だったなと思っています。
ホシトリの夜(ふりーむ!版)
アツマールで去年に公開していましたが、それのふりーむ!版です。
アツマールにしかないランキングなどの機能を外して、一部実績の獲得方法を変更したものです。
アツマールじゃないと、オバケの写真撮れないからね><
「ホシトリの夜」は僕的には「魔導箱のグリモワール」の続編(?)です。
お話が繋がってるという意味ではなく、ゲームに宿っている魂!という意味で。
これといって明確な目的やシナリオがあるわけではないんだけど、
空気感というか、そういう世界なんだ、というものを表現したパズルをつくりたい~~。
パズルというゲーム性質と、そういう空気とか謎とかの相性は良いと思いません?
いや、ホントは僕がパズル好きなだけなんですが……
なので、またこういうタイプのパズルゲームは作りたいなぁ。
ただ作るときは僕自身がその世界に浸り尽くすためのMPが大量に必要なので、
しばらくはネクリアちゃんみたいな何でもアリ無法地帯でノンビリします!!!!
鳥小屋プラグイン置き場
RPGツクールMZの発売にあわせて、プラグイン置き場をこのブログから新サイトに移し始めました。
過去のブログ記事って僕にとっては編集しづらかったり、
そもそも「ブログ」なので見に来る人には探しにくい&使いにくかったりと、
色々課題が山積みになっていたため、その辺りをスッキリさせるいい機会でした。
また、プラグインの開発環境も少し整えたりしたため、
以前よりプラグインが気持ち的に作りやすくなりました。
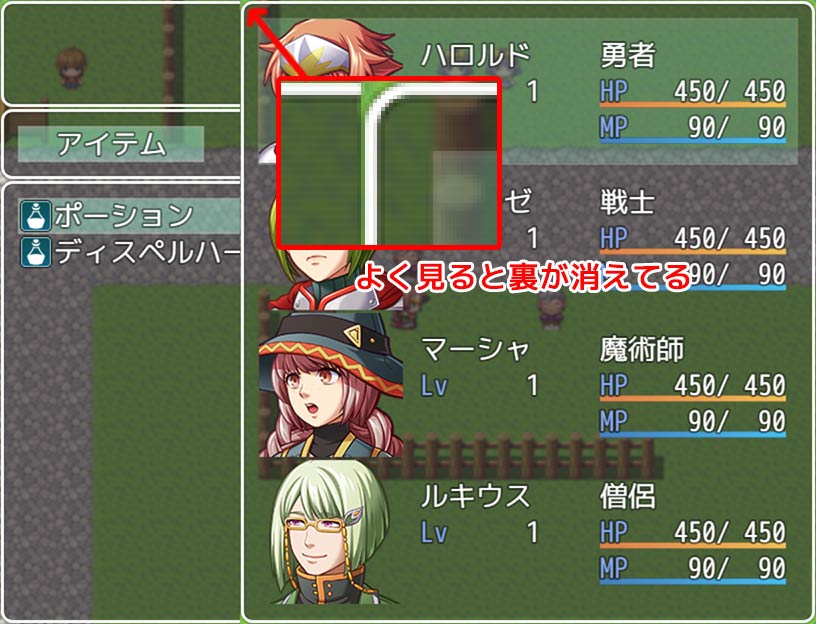
そんなに数は作っていませんが、おなじみの実績やセリフプラグインの他に、
新たにカットインプラグインのようなプラグインも作れたのは良かったかな。
僕はあんまりデカデカとした「スーパー何とかシステム!」みたいのが好きじゃないので、
単体機能だったり、独立した形でいろいろと使える便利なプラグインを作っていきたいな。
※補足
もしかするとプラグイン素材屋さんとしては珍しいタイプなのかもしれませんが、
僕のプラグインは基本的に「僕のゲームで使えるか?」を作るときの指標にしているため
クソデカシステムのプラグインだと自分のゲームに使いづらいからちょっと……となるという意味です。
僕のゲーム、そもそも専用に処理組みすぎだから、でかいシステムと相性悪いのよね。
要望とかの受け入れ方がフワっとしているのも、この辺りの理由なの~
憎悪の獣の地下ドール(更新)
完結したと言ったな、あれは嘘だ
そんなわけで、お話モードのスポット調査の続きとして「スポット調査Ex」が生まれました。
現時点で「スポット調査Ex3」まで公開中です。
地下ドール v.1.0 は大体1ヶ月くらいという割と短めの期間で作っているのですが、
これは「1ヶ月で作れるボリューム・作業量にする」という縛りをして実現していました。
具体的には…
- 登場キャラは1体だけにする
- 絵を描いたりするのが大変なので!
- なので登場キャラはボスキャラ1人にしたい
- でも、主人公が喋らないので相棒的なキャラも必要
- じゃあ「ボスキャラ=相棒キャラ」にしよう → オーナーハイン
- ストーリーはざっくりにする
- 初めてのRPGツクールみたいなレベルのシナリオでOK
- 「ハインは六情の憎悪っていう悪いやつだから倒そう!」→「倒す」→「おわり」
- ドールの画像は描かない
- ドールは過去作の画像を使い回して新規には描かない
- 例外としてボスキャラのハインだけは描く
- その他、仕様はシンプルにする
- ドールは1vs1のみ、戦闘システムの根っこはツクールデフォ etc...
みたいなことをして1ヶ月で押し込んでいました。
おかげでちゃんとリリースもできたのですが、やっぱり色々オミットしてしまった部分もあるため、
後からその辺りを補完し続けているのが、ここしばらくフェーズになります。
(ストーリー周りはv.1.0でざっくり割り切りすぎて、ちょっと整合性取れない部分がありますががが><)
スポットExは、スポット調査のお話をつくる中で
入り切らなかったキャラのお話をやっぱり入れたいなと思い作っています。おっさんのことね。
次回更新予定のスポット調査Ex4で、このお話も終わりになるため、
ここで一旦地下ドールとしては区切りかなと考えています。
ただし、僕の中で一個決めていることがあり、
地下ドールにはドールを50体実装すると決めたので、
ドールの追加更新はもうちょっとだけ続く予定です。スポット調査はもう増えない!
そんなわけで、半年近くおまたせしてしまっているスポット調査Ex4をお待ちください。
地下ドールの2周年になる1月30日までに公開できるようがんばります!

これは、スポットEx4クリアでもらえる(予定)★5ドールのおっさんです。
ハインに並ぶ★5ドールがおっさんでいいのか……?
2021年のこと
目標をバーン!と立ててやるのもいいのですが、
やりたいことベースで色々やっていきたいなという気持ちもあるので、
目標というよりは挑戦したいことリストみたいにしようとおもいます。
- 本当に対戦できるタイプのパズルゲーム
- ニコ生ゲームなら本当にネット対戦できるパズルゲームが作れるはずなので作りたい!
- 環境的に競技性というよりはパーティゲームみたいになりそう?
- RPG
- 何気にRPGまともに作ったことないんですよね。RPGツクールなのに。
- でも僕が作るRPGって絶対RPGじゃないんだろうな……
- ゲームじゃないもの
- ゲームだけにこだわる必要もないので、なんか他のこともしたいな
- アプリでもいいし、Webサービスでもいいし、お絵かきでもいいし
- 動画もつくれるようになりたい
……まぁ全部はできんな!!!!!!!!
どこまで挑戦できるかは来年のRuたんに任せRu!