バトル!シャドウバース!(やってません)
どういうわけか?
iOS 14がやってきましたが、RPGツクールMVがダメです。
WebGL描画がおかしくなってしまい、いろいろ変なことが起きます。
公式では一時回避策として、canvasモードでの実行が推奨されており、
iOS 14でのみauto設定の場合に優先的にcanvasモードにするプラグインの提供などが行われています。
一方そのころ、Ruたんランドでは……

(っ’ヮ’c)ウオオオオオオオオオオオ!!!!
僕の公開しているゲームは一部をのぞいてWebGLモードのみで動作するゲームになっています。
(※主にエフェクト演出で pixi-particle などを使っているため)
そのため、公式で推奨されている canvas モードでの実行に切り替えることができず、
何らか別の策を練る必要がありました。
策1:iOS 14を諦める
そんな策はない
策2:RPGツクールMZに移植する
RPGツクールMZは内部で使用しているpixi.jsのバージョンが上がっているのですが、
どうやら最新のpixi.jsではこの問題は発生しないようです。
(pixi v4 → v5 で変更点多いから、何が効いてるのかはよくわからない~)
そのため、MVのゲームをMZに移植すれば当然この問題は発生しなくなります。
ワンチャン、やってみたらそんな難しくないんじゃね?とか一瞬思って、
憎悪の獣の地下ドールを移植しかけたのですが、
僕は自分のゲーム用に無限にプラグインを書いているため、それを大幅に直す必要があり
まったくもって現実的な作業ではありませんでした……orz
今後も無限に更新していくゲームであれば、ツールを新しくしたほうがいろいろできることもありそうですが、
地下ドールはもうそろそろ完結する頃なので、今から移植するのはちょっとコストが重すぎです。
何より、パズルネクリアとか他のゲームまで全部移植しないと~みたいになるとキリがないので、
ちょっとこのルートは×
策3:RPGツクールMVのpixi.jsのバージョンを上げる
しかないよな~~~~~~~~~~~
RPGツクールMVのコアスクリプトをpixi.js v5にする
プロジェクトの js/libs に入っている pixi.js を v5 のものに置き換えれば、pixi.js v5化は完了です!
……というわけにはいかないですよね><
pixi.js と関連ライブラリのバージョンを上げる
以下の3つを上げる必要があります。
僕が作業したタイミングでは pixi.js v.5.3.3 でした。
以前、同じようなことに挑戦しようとしたときは pixi-picture が pixi.js v5 に非対応だったのですが、
最近怒涛のアップデートがあり動くようになっていたので助かりました…!
動かなくなる・非推奨になるものを直す
pixi.js の公式にマイグレーションガイドがあります。
また、consoleにもいろいろ出てくるので、そのあたりを見ながら直していきます。
大きめのところでは、pixi v5では標準でWebGL一本になっています。
(pixi-legacy というやつを使えば canvas も使えます)
それにあわせて内部メソッドの renderWebGL が render に変更になっていたりするため、
コアスクリプト側もそれに合わせて置き換えをする必要がありました。
この辺りの置き換えをちゃんとすると、無事に起動ができるようになります。
が!画面がちゃんと表示されません!
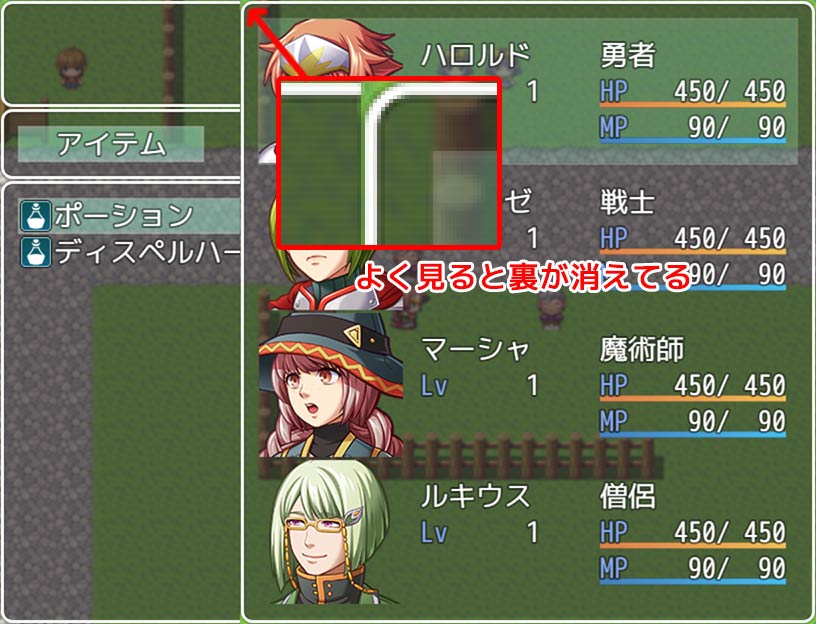
WindowLayerを直す(仮)
僕には……無理だ……
RPGツクールMVには WIndowLayer というものがあります。
名前の通り、ウィンドウ類が設置されるレイヤーなのですが、
特徴として「ウィンドウ同士が重なると、下にあるウィンドウが消える」というものがあります。

この辺りの処理をいい感じにやっているのが WindowLayer なのですが、
pixi.js のバージョンを上げるとこいつが全然動かなくなり、画面がおかしくなります。
なのでこれを直してあげたいのですが、僕のWebGL力もpixi.js力もまったく足りず、
元のコードが何をしているのか理解できませんでした><
どうしよっかなー、諦めてウィンドウ消える処理無視しようかなーと思ったのですが、
「そうだ、RPGツクールMZを参考にしよう!」というズルをしました。
RPGツクールMZのWindowLayerはMVのものに比べるとやっていることもわかりやすくなっているため、
MZのアプローチ方法を参考に、WebGLまわりのことについて調べて実装をしました。
実装にあたり、以下の神記事の皆さんを参考にしました。
WebGLわからんすぎて、これらの記事がなかったら絶対動きませんでした。ありがとうございます。
- 意地でもCreateJSでWebGLを使ってみよう―CreateJS勉強会/川勝発表資料 - ICS MEDIA
- アプローチ方法の意味を理解する上で、この記事のマスクの実現方法のセクションがすごく参考になりました
- wgld.org | WebGL: ステンシルバッファ |
- ステンシルバッファ????となり死にそうになっていた僕を助けてくれた記事です
- wgld.org | WebGL: ステンシルバッファでアウトライン |
- この記事で実際のステンシルバッファの使い方を見ることで理解の助けになりました
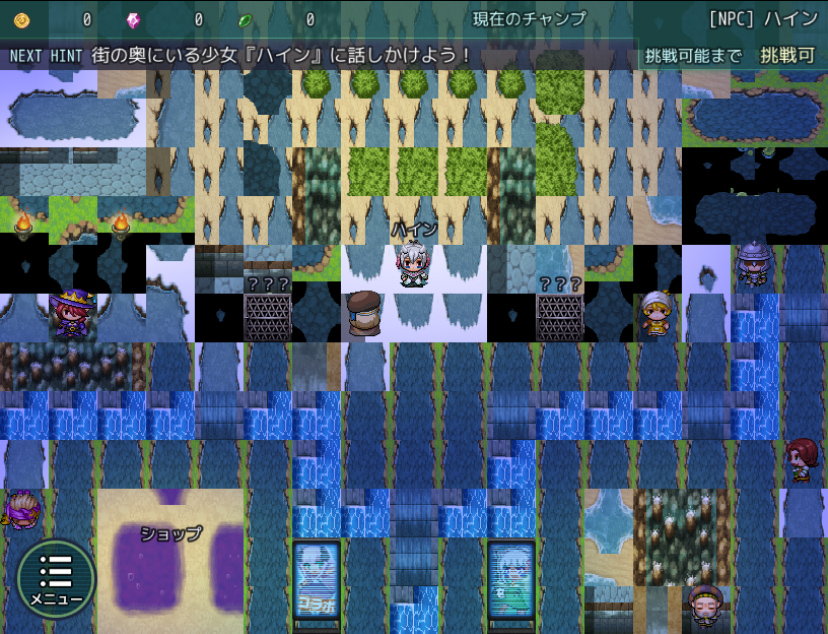
タイル表示を直す

ホラーゲームか????
ただライブラリを入れ替えるだけだとタイルが変なことになるので直してあげる必要がありました。
まず1つ目は pixi-tilemap の設定です。
READMEをよく読むと This is old RpgMakerMV-compatible setting としてMV用の設定値が書かれているため、
これを適用してあげます。
2つ目はタイルマップの読み込み完了処理です。
どうもうまく行くときと行かないときがあり「読み込み系か!?」といろいろ確認をしていたところ、
Spriteset_Map の loadTileset メソッド内で this._tilemap.refreshTileset() が呼ばれるまでに
タイル画像の読み込みが完了していないと表示がおかしくなるようでした。
しかたないのでPromiseなどを利用し、必要な画像が全部読み込み完了したタイミングで
再度 refreshTileset を呼び出すように変更しました。
なので回線状況によっては一瞬邪悪な世界が見える可能性があるのですが、許容ということでひとつ……!
ここまでやって何とか一通り動くようになりました。たぶん。
※ホントは元の処理を一部「なくてもいいんじゃね?」とか言って消したところもある
一応、僕がアツマールで公開しているいくつかのゲームにこの変更を適用していますが、
いまのところ目立ったヤバいことは起きていないような気がするので、多分大丈夫…!たぶん!たぶん!
…をしたものが、こちらです
RPGツクールMVはコミュニティ版のコアスクリプトがMITライセンスで公開されているため、
それを fork して、pixi.js v5化したものを公開しています。
もし似たようなことをする方がいたらどうぞー。ただし超自己責任で!
そして「ププー、そうじゃねぇよここはこうだよ!」みたいのあったら教えてくれ~~~~~
WebGL is わからん!!!