
『プレポタ』
僕が今までつくったブラウザゲームを公開するサイトを作りました。
それが、↑この『プレポタ』です。『プレイ!鳥小屋ポータRu』の略で『プレポタ』。
このブログを書いている現時点で、過去10年くらいに作った16作品を置いています。思ったより増えたね。

PCやスマホのブラウザでゲームが遊べることはもちろんのこと、
- ブラウザ内全画面やフルスクリーン表示対応
- GoogleDrive連携でクラウドセーブができる
- SNSシェア用のスクリーンショット撮影機能
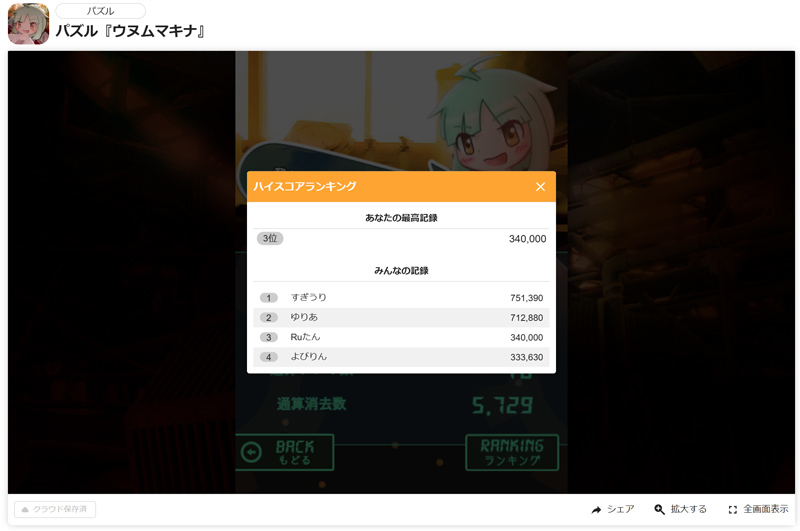
- ハイスコアランキング機能
みたいなところを用意しています。イメージは僕専用のアツマールのパチモン。

パチモンにも程があるだろ!
作るに至るモチベーション
ポエムパートです。ポエムに興味ない方は次の章まで読み飛ばしてください。
そもそもブラウザゲームの利点とは
ブラウザゲームの最大の利点は『自由』である ことだと思っています。
例えば iPhone のアプリは Apple に許可されたものしか公開することができませんが、ブラウザゲームはたとえ世界が認めなかったとしても、自分でサーバーを用意すれば自分の責任の元にインターネットで公開することができます。
※そういった意味では PC用のソフトは基本的に自由に公開できて素晴らしいですね
理想と現実
……と言いつつ、現実問題としては他の方が運営するプラットフォームで公開する場合がほとんどかと思います。
アツマールや PLiCy 、 ふりーむ! など、既存のプラットフォームを使う利点としては、
- 集客が見込める
- 既存のプラットフォームには既に人が存在しているため、その層にリーチできる
- 各プラットフォームが提供する機能が利用できる
- 例:アツマールのAPI機能、PLiCy のミニ実況機能など
- 運用コストが比較的安い
- 自分で公開場所を用意するのはそれなりに大変
などがあります。
このあたりがうまく自分にハマっているプラットフォームがある場合、そういったプラットフォームを活用するほうがメリットは大きいと思います。
実際、僕はこのあたりの観点で、アツマール と PLiCy を中心にゲームを公開していました。
(ふりーむ!も試してたけど、あんまり向いてなさそうだったのでやめました)
アツマールが忘れられない
その中でもアツマールは、本当に僕にハマる最高のプラットフォームでした。
僕のゲームの代表的な作風は『実績蓄積によるシナリオ進行のパズルゲーム』です。
パズルを繰り返しプレイすることで、実績がアンロックされていってシナリオが進む……というやつ。
まず、『パズルゲーム』はスマートフォンとの相性がとても良いです。そのため、スマートフォンからのゲームの遊びやすさというのは非常に重要でした。
特にスマホのブラウザはストレージ制限が厳しく、普通にブラウザゲームを公開すると、勝手にセーブデータが消されることがよくあります。この部分において、アツマールにはサーバーセーブ機能があったため非常にスマホにマッチしていました。
そして、パズルを繰り返し遊ぶ以上、簡単に『スコアランキング』のような機能を作れるのも魅力的でした。
ゲーム側で何もしなくてもモードを1つ増やすことができるため、これは非常に助かりました。
こういったところから、僕の作風と非常にマッチしていて良いサービスだったのですが、残念ながら2023年にサービス終了してしまいました。かなしすぎる(◞‸◟)
もうサービス終了から1年近く経ちますが、僕の中では今でもアツマールで開いた穴がぽっかりと残っていました。
僕のゲームをもう一度『あの形』で遊べるようにしたい
僕の作ったブラウザゲームたち。
これをもう一度『アツマールでできた体験』で遊べるようにしたい!
この気持ちがどうしても止まらず、様々な手段を考えました。
とはいえ、あまりコストがかかる手段は維持が難しいです。
サーバー代が毎月何万円もかかったりしたら困りますし、僕がスキマ時間で面倒を見れない規模になったら破綻します。
いろいろ考えた結果、自分専用のブラウザ公開スペースを作り、そこに最低限必要な機能を追加するというのが一番低コストにやりたいことを実現できそうだと考え、2024年2月ごろから準備を始めることになりました。
おまけ:考えたけどやめたこと
以下は考えたけどやめたことです
- PLiCy で外部APIを頑張る
- PLiCy は外部通信が許可されているため、外のサーバと通信していろいろできます
- 実際、PLiCy版の地下ドール とかでやってます
- これを使って、外部のサーバと通信してサーバーセーブやランキングなどを作ることを考えました
- が、ログインの仕組みとか作ろうとすると様々な制約から実現が厳しいことがわかり、諦めました
- PLiCy は外部通信が許可されているため、外のサーバと通信していろいろできます
- ブラウザゲーム投稿サイトを作る
- いっそアツマールみたいな機能を持つ投稿サイトを作っちゃえばいいのでは!?(バカ)
- 雑に試算してみたら、笑っちゃうくらいお金かかることがわかったのでやめました
- 一般的には『大量のファイルの書き込みや配信』は高コストです
- でもブラウザゲームってファイル数1000とか余裕であるよね、ウケる
- そもそも僕ひとりだと監視とかできないから運営ができないですね
続けられない方法を選んじゃうと意味がないので、このあたりのことは考えるだけ考えてやめました。
どう実現するか?
要求を定義する
優先順位順に並べると以下のようになります
- 長期的に運用ができること
- 僕が個人でやる以上、続けられなくなってしまうと困ります
- お金がかかり過ぎたりしないか?
- 面倒を見るのが大変すぎたりしないか?
- 使うサービスが終了とかしたときに引っ越しができるか?
- セーブデータをサーバ保存できること
- スマホのことを考えると必須
- ランキングなどの追加機能が用意できること
- これがあって、あの体験が帰ってくるため
ここに書いてないこと、具体的には『集客』と『収益』は無視します。
そこを狙うなら既存のプラットフォームを使ったほうが確実に良いからです。
あくまで僕の実現したいことは、アツマールでできた『あのプレイ体験』の再現 です。
『アツマールの再現』ではない ため、サービスと良くするとか重視しません。
要求をもとに手段を選定
低コストかつ、引っ越し可能な構成にするため、以下のような構成としました。
デプロイ先は Cloudflare Pages
Cloudflare の提供するホスティングサービスです。
無料でかなり制限ゆるく使うことができるため、最近は個人サイトは全部ここに置いています。
単にHTMLなどを置くだけではなく、Workersの機能を利用してサーバサイドの処理を動かすことができるのも魅力的です。
その中で、特に決め手となったのは、D1データベースの存在です。
D1データベースを使うと、Cloudflare Pages(Workers)上でSQLiteが利用できます。スコアランキングなどの各種機能を実現する上では、馴染み深いリレーショナルDBが利用できるのは大きなメリットです。
また SQLite のインタフェースであることから、将来D1データベースが使えなくなるようなことが起きたとしても、自分のサーバーに引っ越せば同等のコードをそのまま動かすことができる可能性が高そう、というところも良い部分です。
なお、無料で使えるのですが、僕は Workers の $5/月 は払うことにしました。いろいろ制限も少なくなるし、お世話になってるしね。
SSG(Static Site Generator) + 小さなAPI という構成
サイト全体をでかいアプリケーションとして作ると保守が難しくなります。
特にWebフロントはブラウザのアップデートなど様々な外的要因によって大きな変化が発生する可能性は高いです。どこかでのタイミングで作り直しに近いことが発生する可能性は考慮する必要があります。
そう考えると『静的なHTML/JS/CSSのページ』と『小さなAPIサーバー』という2つのアプリケーション構成になるのが良いのではないかと考えました。
ページ部分とAPI部分を分けることで、それぞれ独立した技術を利用してサイト全体を構築することができます。また、静的なHTMLはデプロイ手段も無数にあることから、引っ越しの面でも良さそうです。
今回は SSG 用に Sveltekit 、 API用に Hono を使うことにしました。
Sveltekit はSSG専用のフレームワークではないですが、SSGの機能を持っています。
僕自身、結構 Svelte の記法が好きであることや、別のサイトを作る際にも Sveltekit を使っていたことから今回も採用しました。
Hono については、Cloudflare Pages を使うと決めた時点で、やはり Hono が良いだろうなと考えました。
非常に軽量ですし、書き味も良いです。 Hono をちゃんと使ったのは今回が初めてでしたが、人気が出るのも頷ける『良さみ』を感じました。
なお、ちょうど2月上旬に Honox が公開されていたため、途中までフロントは Honox で作っていました。が、ちょっと機能要求的に Single Page Application にしたほうがいろいろ都合が良いな……という点が出てきたことから、途中で Sveltekit にしました。Honoxはまたの機会に。
ゲームファイルの配信はCloudflare R2で
ゲームファイル自体は別途 Cloudflare R2 にアップロードして配信することにしました。
もともと個人サイトで公開していたゲームは Cloudfront + S3 構成だったのですが、R2のほうが用途的に無料になる部分が大きかったことから今回は R2 を使ってみています。
ちなみに、今回は R2 のバケット自体をパブリックアクセス可能にして使っているのですが、なんかたまーに 503 を返す場合があり気になる。Worker 通したほうが良いのかしら?
サーバーセーブはGoogle Driveに任せる
サーバーセーブをどうするかは悩みのタネでした。
D1データベースに突っ込むにはセーブデータはちょっとでかい。が、R2に保存するには細かい。
そもそもいろんな人のセーブデータが大量にサーバに溜まっていくのも、それはそれで保守の観点では困るところです。
そんな中、Google Drive に appdata という連携アプリケーションが固有のデータを保存できる仕組みがあることを知りました。
これを使うと、僕がみんなのセーブデータを管理する必要もないですし、ユーザーもアプリケーションの連携を切ればゲームのサーバーセーブを自分の意志で消せるし良さそうです。
そのため、セーブデータのマスターはあくまでブラウザのストレージとして、『クラウドバックアップ機能』として Google Drive を利用したサーバーセーブ機能を提供することにしました。
頑張る
頑張る話は楽しくないので割愛します。
ところで、Google Drive の API の叩き方とかは全然知らなかったのでうーん……と思っていたのですが、 GitHub Copilot がほとんど書いてくれました。天才かよ。
そんなこんなでできた『プレポタ』
思ったよりいい感じにできて嬉しかったので、PVみたいな動画作っちゃいました。
まだできたばかりで、もしかしたら細かいところおかしいかもしれませんが、温かい目で見守ってね。
よーし、そろそろ次のゲーム作るぞ!