
なんか紹介記事はあるんだけど使い方紹介してる人あまりいなくて使い方悩んだのでメモ。
どういうわけか
上のページに鳥小屋.txtのフィードが表示されてるのですが、これをつくった話です。(↓これ)

はてなブログには(当然)RSSがあるので、GoogleFeedAPIとか使えばRSSをJSONPで取得できるのですが、僕はRSSでほぼ全文配信しているので完全に無駄な感じになってしまいます。あと、見出し画像のURLはRSSには項目として存在しないので、自分で記事内から画像URLを取り出す必要があって、それはちょっと面倒くさい……
もちろん、自分で中間のサーバアプリケーションつくってRSSのデータを加工してあげれば作れますが、わざわざそんなのを作るのも面倒です。保守するもの増えちゃうし。ここは誰かに丸投げして、何か起きた時は他人のせいにしたほうが健康的です。
というわけで、どんなサイトでもスクレイピングしてAPI化する無法地帯Webサービス『Kimonolabs』を使用してみました。
Kimonolabsの使い方
今回は http://torigoya.hatenadiary.jp/archive をぶっこ抜いてみます!
Kimonolabsにユーザ登録/ログインをした状態で、スクレイピングしたいページを開いて、Kimonolabsのブックマークレットを実行すると編集画面になります。 (Chromeの拡張もあるみたいですが、まだ試してません)
javascript:(function() { open('http://www.kimonolabs.com/load?url='+encodeURIComponent(document.location.href),'_self').focus(); })();
見ればわかりますが、Kimonolabs以下のドメインになっています。向こうでページ取得して表示してるんですね。なのでAjaxバリバリなページとかログイン必須なページとかは動かないです。そういうのは自分でサーバつくってなんとかしましょう٩(๑❛ᴗ❛๑)۶ 今回は僕のブログをぶっこ抜くだけなので、ログインは不要ですね。
基本的にはスクレイピングしたい文字列(記事のタイトルとか)を選択していきます。一箇所選択すると「ここも同じ系統の情報じゃね?」みたいにサジェストしてくれるので合ってる場合はチェックを付けてあげましょう。

他の項目を増やしたい場合はページ上部の「+」を押すと増やせます。ミスった時は既にできてる項目の上にカーソルを乗せると削除ボタンがでてきます(最後の一個は消せないよ!)

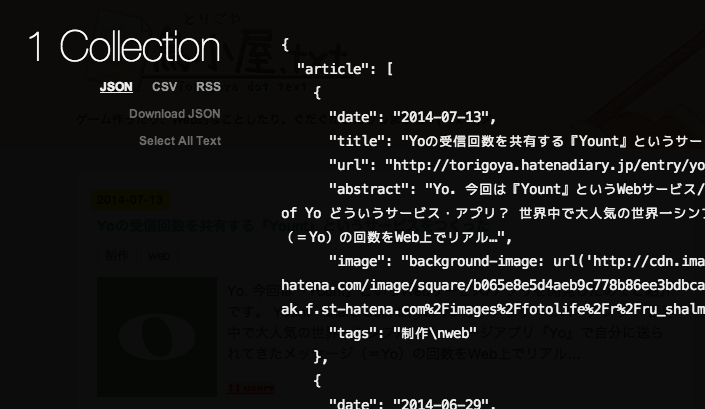
だいたい選び終わったら画面右上のメニューっぽいやつ押しましょう。これを押すと、画面上で選択したデータたちの整形をするための詳細編集画面が表示されます。ポチポチ押した状態だとデータが全部バラバラになってしまっているので、同じ情報は同じ情報でコレクションにまとめましょう。
今回はブログの記事なのでarticleという1つのコレクションにデータヲまとめることにします。左側のEditorを選択するとドラッグ&ドロップで並び替えができるようになるので同じコレクションにまとめて、「Simple」ページで項目名を編集します。こんな感じ。

さらにAdbancedという項目を選択すれば画面上で選択できないような要素もDOM指定で設定することができます。データ内容も画面上の文字列だけではなく、href要素やstyle要素の中身を取得することもできます!
……が、なんかこの辺りうまく動かないことが多いです。正規表現の切り出し変更するとattributeの設定が吹っ飛んだり、ときどき画面がバグって編集続行不能になったり……。なのでAdvancedをいじる場合はこまめな保存をおすすめします。だいぶ泣いた。
右上の「<>」みたいなやつを選ぶとAPIのプレビューが表示されます。CSVとかRSSの出力もあるのですが、だいたい役に立たない感じのデータになってると思うので、JSONだけまともになってればOKです。XMLとか昭和かよ。

さ、終わったら右上のSaveを選択ですよ٩(๑❛ᴗ❛๑)۶
つくったAPIを使う
API画面の「Use in code」を見ると様々な環境でコピペして使えるコードがおいてあります。便利。JSONPで使う場合はjQueryのコードを参考にもらってくればよさそうですね。そもそも僕はjQuery使っているのでコレを基本にゴニョゴニョして使ってます。
<script> $.ajax({ dataType: 'jsonp', url: 'https://www.kimonolabs.com/api/bga9bvyi?apikey=b6ad02ffc690a2828a1209babd4f3b91', success: function (resp) { console.log(resp); } }); </script>
さぁ、あとは貴方の妄想を具現化するだけですよ٩(๑❛ᴗ❛๑)۶
Kimonolabsを使ってみて
- なんでもかんでもAPI作れるのいいね
- 画面上で選択する生成ツール、結構優秀で楽ちん
- だけどAdvancedEditの挙動がおかしすぎて複雑なAPIつくるのはつらすぎる
- 結局、画像のURLを取るのはうまく行かなくて、JSで不要部分削除してます……
簡単に使いたいときはとても便利ですね! 無法地帯ですけどね!
そんなことより
コズミックブレイクというネトゲの新着更新情報RSSを作成してFeedlyに登録してます! めっちゃ便利だ!! RSS作成サービスとしても役に立つかもしれない。
ちなみにJSで使うとAPI Keyがバレバレになります。SecureTokenが漏れなきゃ多分だいじょうぶ?