
ブログ書いていくぞ!!
どういうわけか?
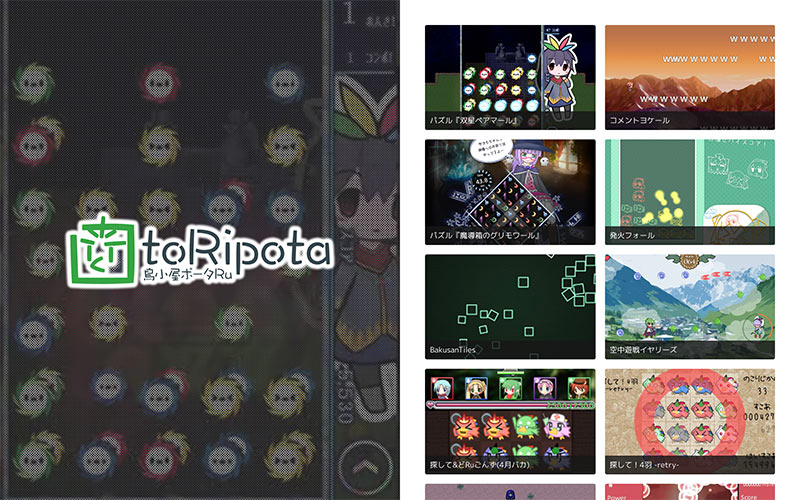
このたび、僕のサイト『鳥小屋ポータRu』を改装しました。
リニューアルってやつです。
見た目はおいといて、今回はサイトジェネレータとして nuxt.js を使用しました。
なので、その経緯とかを書いてみます。
僕のサイトの歴史
ジオシティーズみたいな古の時代はおいといて、最近(?)の歴史です><
もともと
僕のサイトはいままで、静的サイトジェネレータとして Middleman を使用していました。
僕自身Rubyの人だし、ふだんRailsで使うSprocketsがほぼそのまま使えたりすることもあり、とても便利に使っていました。
あとサイトがかわいい。日本語化されてるし。あとサイトがカワイイ。
ですが、月日が経つにつれ、Webフロントの世界はなんかもうすごいことになってきました><
ライブラリは npm で取ってくるのが普通だし、webpackとかbabelとかしたくなってきます。
そんな中、 Middleman は v4 からExternal Pipelineという仕組みが導入され、 Sprockets ではなく webpack や gulp など外部ツールを利用してJavaScriptなどをビルドできるようになりました。
僕的にも早速v4にするぞ!という感じだったのですが、
その頃つくったブラウザゲームがMiddlemanのSprocketsを一部利用してビルドしていたため、
簡単に移行ができないという問題がありました…><
全ページを一気に移行するのはなかなか大変だったため、
苦肉の策として一部のページから移行を始めることにしました。
というか、まずはトップページだけ移行しました。
www/ ├ toripota/ … Middleman v3でビルドしたページ群 │ ├ yearlies/ … いままでの子ページ達 │ └ … └ toripota-next/ … Middleman v4でビルドしたページ群 └ index.html … 新トップページ
上のようなイメージ。
これをNginxでパスごとにディレクトリ切り替えて、
移行できたページからv4のページを配信するような仕組みにしました。
なかなか苦しい移行準備の日々
移行するためには Sprockets への依存を切り捨てる必要がありました。
ぶっちゃけ普通のページは全体で10ページくらいしかないので、
丸ごとポイして作り直してしまえば良いので全く問題はなかったのですが、
最大の問題はブラウザゲームたちです…
当時の僕のゲームはだいたい CoffeeScript で書かれていて、
そのビルドなどに Sprockets が使用されていました。
そもそも、サイトのビルド設定を使ってゲームをビルドしていることが
完全にクソヤバ案件なので、昔の僕を叱りつつ引剥がして別リポジトリに移します。
『発火フォール』などは、このタイミングでリポジトリもドメインをわけて
別サイトとして配信するようにしました。
時間かかりすぎて環境変わってしまった問題
移行作業、ぶっちゃけ楽しくもなんともないので超ゆっくりやっていたのですが、
その間にWebフロントの世界が進みすぎてしまい、
Middleman v4で作ったプロジェクトの Webpack が化石になりました><(v1〜〜〜)
ゆっくりした結果がこれだよ!!
ビルド環境の面倒を見続けるのも大変だし、
ちょっといろいろ準備できた今のタイミングでやり方を考え直そうかな……と思っている中で、
選択肢として nuxt.js を考え、何度か挑戦してみた結果、今回やっと移行できるようになりました。
nuxt.js にして得られたこと
- もうwebpackとかの面倒はみない
- ビルドツールの設定はプロにやってもらおう……(migration難しすぎる)
- 自分で設定を極力書かないことで、今後の移行コストも安くしたい
- Vue.js でいろいろな道具が最初から使える
- 当然、コンポーネント定義できる
- サイト内で使う汎用部品とか
- Middlemanのときもテンプレートを切り出したりしていた
- 突然全体で持ちたいステートがあってもVuexとか使える
- ブログの最新記事一覧、一度取得したら再取得したくなかった
- ルートコンポーネントで持っても良いけど、あとで困りそうなのでステートに
- 当然、コンポーネント定義できる
- 何もしなくてもSingle Page Applicationになる
- generateで生成したファイル群をホストするだけでSPA!
- 最高
最近、仕事でSPAのサイトいじってたので、SPAじゃないサイトがクソ遅く感じるようになってしまった
また、もし nuxt.js がめっちゃバージョン上がってしまってmigrationが難しくなったとしても、
一個一個のコンポーネントは別に nuxt.js 関係ない Vue.js のコンポーネントなので、
新規プロジェクトつくってそっちにコピペすれば良いので精神的な安心もあります。
Vue.jsのバージョンがめっちゃ上がってコンポーネント動かなくなったら死のう!
見た目のこと

中の仕組みだけではなく見た目も変えたので見た目のことも。
世の中、スマホが中心になりつつあるので、縦に長い環境で見やすい見た目はやっぱり大事だと思ってます。
が、PCは普通に横に長いので、なかなか難しいです。。。
一方、PC画面が横に長いからといって文章を横に長く表示すると読みづらくなってしまうので、
いい感じのカラム構造が必要……でも2カラムサイトにするとスマホのときに困る…!
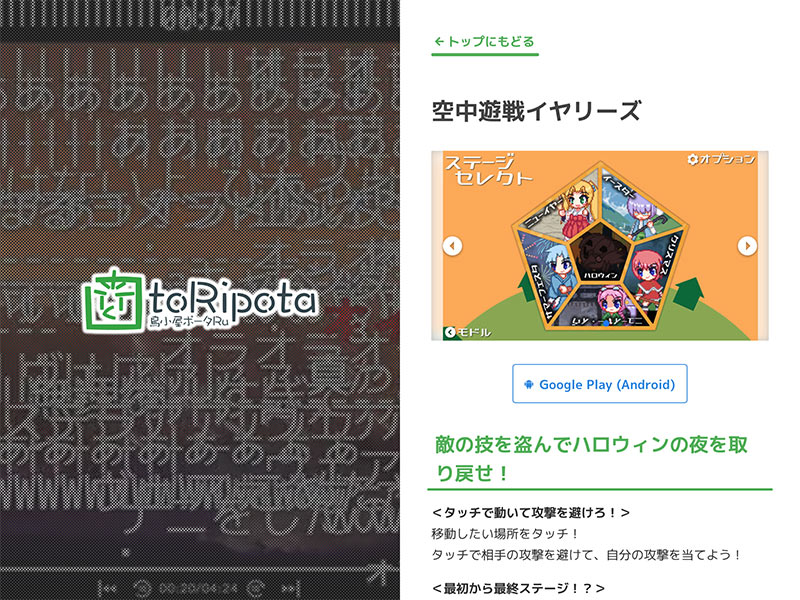
そんな中、インターネットを色々見ている中で、スプリットスクリーンレイアウトというものを知りました。
画面を縦にスパーンと切ると、横に広い画面の中に縦長の領域をつくることができるので、
PCでもスマホでも同じコンテンツを表示したいときには便利そうだな、と思って少し参考にしています。
また、ページ背景に動画を置くのは一生に一度はやってみたかったのでチャレンジしました!
最初はスマホでも置いてみたのですが、あんまりいい感じではなかったのでPCのときだけ動画が出るようになってます。
まだ個別ページはしっくり来ていないので、チョコチョコいじりたい気持ち……
見出し付近とか画像くるくるさせる部分とかなんか野暮ったい〜
まとめ
- nuxt.jsでサイト改装した
- 歴史によって生まれてたやばいNginxの設定全部消せた
- うれしい
移行をしたつもりで移行できてないページなどがあるかもなので、なんかあったらごめんね。 (さっき見てたら画像ファイルが一部移行できてなくて404になったりしていた><;)